How to use DRM to playback MK.IO assets encrypted
Intro
Currently, MK.IO solution supports only MediaKind's DRM solution as the unique provider of DRM encryption keys.
External 3PP Key Management System solutions will be considered.
In MK.IO there are the following groups of encryptions:
1. Encryption using ClearKey, enables the lowest possible latency for media encryption and client decryption/playback.
* This is available for both HLS and DASH playback.
* While HLS will not require a license acquisition URL, DASH will require it but is seen during the process of asset migration.
* For DASH, CENC encryption will be used and for HLS CBC encryption is used.
2. Encryption using FairPlay,
* In this group we will be able to use FairPlay to encrypt HLS playback using CBCS encryption.
* DASH cannot be encrypted using FairPlay
3. Encryption using Widevine or Playready
* In this group we will be able to use Widevine or Playready to encrypt HLS or DASH.
* HLS and DASH will always use CENC encryption when using Playready or Widevine.
4. No encryption
* In this use case we can provide playback URLs for DASH and HLS with no encryption or protection.
In addition to all the above types of encryptions per packaging method, customers can add an extra layer of protection using JWT or SWT tokens.
When using these tokens, playback URL will require an additional Authorization HTTP header in the playback request that includes the Bearer token generated.
For further details on JWT token usage, there is a section added at the end of this KB article called "JWT Token usage"
DRM Support per client
Please use this link as reference to know where to use each type of encryption and packaging (HLS/DASH)
Protecting your content
In here you can read a basic description of how protection is implemented in MK/IO Protect content with DRM including how to integrate it with your version of MKPlayer.
This KB will outline a basic set of reference steps to:
1. Encrypt one asset for HLS with ClearKey and no token
2. Encrypt one asset for HLS with Playready and JWT token
3. Encrypt one asset for DASH with Widevine and no token
4. Playback Asset with HLS or DASH with clearkey and JWT token
Other combinations are possible and are listed in the first 4 points of this KB.
Before starting with the 3 use cases above, we will first migrate an asset into MK/IO and will try to play it back with no encryption so we make sure is working before adding encryption to it, for it:
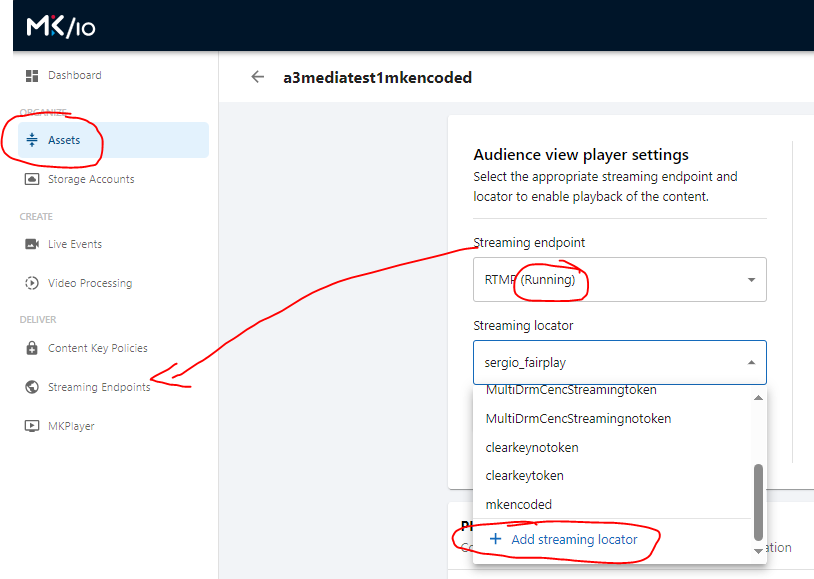
- In the UI, go to the migrated asset and create a new streaming locator that will use no encryption (click on + add streaming locator) make sure you are using a streaming endpoint that is Running:
- Now, choose a Name and a streaming policy that uses no encryption (Predefined_ClearStreamingOnly) and click on add at the bottom
- You should be returned back to the previous screen where you can click Apply after which, DASH and HLS URLs are populated:
- you can use either of these 2 URLs to test playback on DASH or HLS with no encryption, now we are ready to configure content protection for this asset.
Encrypt one asset for HLS with ClearKey and no token
- Having the asset described above the first step we need is to create a content key policy that includes clearkey with no token associated, for this go to section "Content Key Policies" in MK.IO UI and click on "Create content key policy.
- Give a name you will be familiar with later on and provide some description (optional), now click on "Add" next to Clear Key section:
- You can provide a name to the clearkey that you will understand later, for example you can use the same than your content key policy to be clearer, and choose No token restriction.
- This will create the content key policy with no JWT requirement to be used at a later step (in the following section called "Encrypt one asset for HLS with Playready and JWT Token" I will show how to create a JWT token):
click on add at the bottom right. - Finally click on create at the bottom which will create the content key policy, you will see it listed if you go back to "Content Key Policies"
- Now that content key policy is created, we will go back to the asset we want to use this clearkey with and we will create a new streaming locator
- This time we will choose a name that will identify this streaming locator and a Streaming Policy of the type Predefined_ClearKey, notice that below Streaming policy name the format of the encryption will be described. Below this, select the content key policy we created eariler with Clear Key only
Rest of fields can be left empty unless you want to use them, click on add at the bottom and we are back to the asset screen UI - Now, select the streaming locator we just created and click on Apply and the 2 URLs for DASH and HLS with clearkey protection will be exposed:
Note that the URL from HLS with clearkey protection can be used just like that with no license acquisition endpoint but for DASH a license acquisition URL will be provided at the bottom in this screen, if not, this URL is static and is this: https://ottapp-appgw-amp.prodc.mkio.tv3cloud.com/drm/clear-key?ownerUid=azuki. - Finally, navigate to the MKPlayer section and try to playback the HLS URL with clear key protection selecting as Protocol: HLS and DRM: ClearKey, paste the URL and then click play:
Encrypt one asset for HLS with Playready and JWT token
- Having the asset described above the first step we need is to create a content key policy that includes DRM with Playready and with JWT token associated, for this go to section "Content Key Policies" in MK/IO UI and click on "Create content key policy"
- Give a name you will be familiar with later on and provide some description (optional).
At this moment you will have to choose if you create a content key policy for MultiDRM or MultiDRMCENC.|
The difference between the 2 is that the MultiDRM policy requires you to have Playready, Widevine and Fairplay on it (even if you plan to use only fairplay), and MultiDRMCENC policy requires you to have Playready and Widevine (even if you dont plan to use one or the other).
In this case, I will create a MultiDRM content key policy with JWT token that includes Playready, Widevine and FairPlay (and in the last use case I will create a MultiDRMCENC content key policy).
After given the name and description click on + Add in the Digital Rights Management section and start with + Add Widevine - Complete a nameuse token restriction select yesToken type: JwtIssuer: sergioco (I put here sergioco but you can put a string of characters)Audience: audience (I put here audience but you can put a strign of characters)Primary verification key: c2VyZ2lvY29hdWRpZW5jZQ==This is a base64 encoded string that can be generated from websites like https://www.base64encode.org/ in this case you can go to that website and encoded the following string of characters into base64: sergiocoaudience resulting in this value: c2VyZ2lvY29hdWRpZW5jZQ==, feel free to generate yourself this Primary Verification Key.Widevine template: here you can leave by default {} unless you want to use a widevine template.Finally click on Add. At this time we are back to the previous screen and we have added the widevine protection.
- Now under Digital Rights Management we will add a Playready protection, + Add Playready:
Here give it a name that is easy recognizable and do the same selections we did before with Widevine protection:
use token restriction select yes
Token type: Jwt
Issuer: sergioco (I put here sergioco but you can put a string of characters)
Audience: audience (I put here audience but you can put a strign of characters)
Primary verification key: c2VyZ2lvY29hdWRpZW5jZQ==
Rest of options can be left by default unless you require specific playready protection.
At the bottom click on Add and we are back to the previous screen of content key policy and we have added Playready protection. - Finally, we will add fairplay protection on this content key policy, click + add fairplay
Here give it a name that is easy recognizable and do the same selections we did before with Widevine and playready protection:
use token restriction select yes
Token type: Jwt
Issuer: sergioco (I put here sergioco but you can put a string of characters)
Audience: audience (I put here audience but you can put a strign of characters)
Primary verification key: c2VyZ2lvY29hdWRpZW5jZQ==
To use fairplay DRM encryption, you should have a certificate given from Apple, with a password and application secret key, please use this at this time.
At the bottom click on Add and we are back to the previous screen of content key policy and we have added Fairplay protection.
Finally click on Create at the bottom and we should have our content key policy created.
- Before going back to the asset, we are going to generate the JWT token based on the parameters we have configured our content key policy with, for this go to https://jwt.io/, here we will generate our JWT token.
Modify the payload including the issuer and audience we configured previously and at the bottom paste the Primary Verification Key in the space at the bottom for your-256-bit-secret (base64 encoded)
In essence, this will be the format of the payload to use: {"iss":"<issuer>", "aud": "<audience>"}, you can optionally add an optional expiry date with "exp":<date>.
It results in the encoded token: eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpc3MiOiJzZXJnaW9jbyIsImF1ZCI6ImF1ZGllbmNlIn0.F90PuJchYj0s93LZACCxtBPzkix61ger5qDZULBg5gY
This will be the Bearer token we will use later on
This will be the Bearer token we will use later on
7. Now go back to the Asset in the MK.IO UI and create a new streaming locator|

8. Give it a name and choose Predefined_MultiDrmStreaming (which requires to have Fairplay, Playready and Widevine) and as Content Key Policy, the one we just created:

At this time, if you try to use a content key policy that only has fairplay or only has playready or only has widevine or a combination of 2 of these, it will show an error since you need to have the 3 DRM options added in the content key policy. Click on Add and we are back to the asset window in the UI.
At this time, if you try to use a content key policy that only has fairplay or only has playready or only has widevine or a combination of 2 of these, it will show an error since you need to have the 3 DRM options added in the content key policy. Click on Add and we are back to the asset window in the UI.
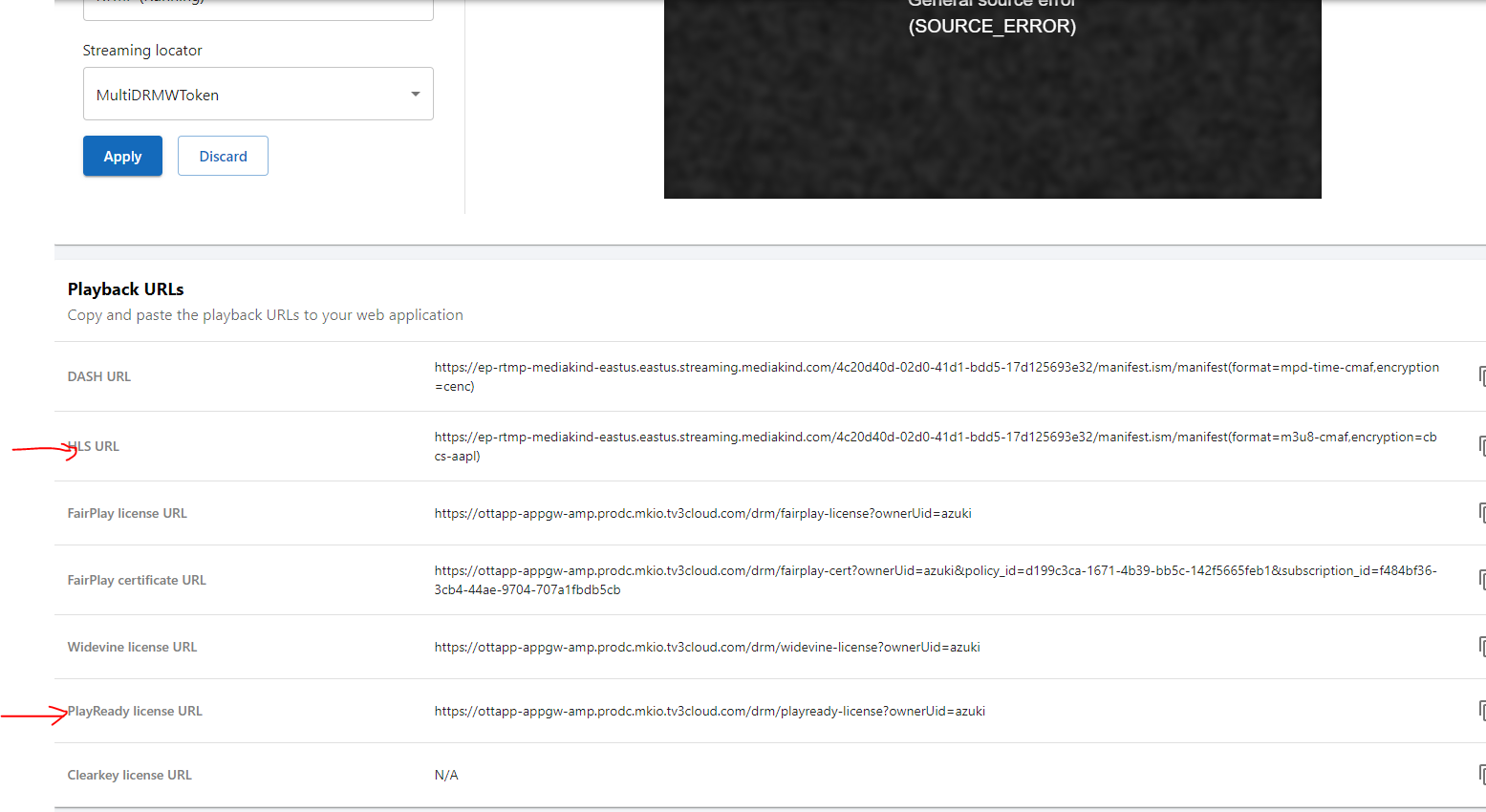
9. Now select the streaming locator we just created (MultiDRMWToken) and a streaming endpoint Running and click Apply, you will get a list of playback URLs and the window may show an error, this is becuase we need to use MKPlayer with some configs to use these Playback URLS.
In this Use case we will playback HLS with Playready with Token so we will need these:

PlaybackURL: https://ep-rtmp-mediakind-eastus.eastus.streaming.mediakind.com/4c20d40d-02d0-41d1-bdd5-17d125693e32/manifest.ism/manifest(format=m3u8-cmaf,encryption=cbcs-aapl)
Playready LA: https://ottapp-appgw-amp.prodc.mkio.tv3cloud.com/drm/playready-license?ownerUid=azuki
Notice that PlaybackURL has cbcs-aapl at the end of the URL, this is a bug that will be fixed soon in the UI, for now you can change it from cbcs-aapl to cenc, to this:
PlaybackURL: https://ep-rtmp-mediakind-eastus.eastus.streaming.mediakind.com/4c20d40d-02d0-41d1-bdd5-17d125693e32/manifest.ism/manifest(format=m3u8-cmaf,encryption=cenc)
Playready LA: https://ottapp-appgw-amp.prodc.mkio.tv3cloud.com/drm/playready-license?ownerUid=azuki
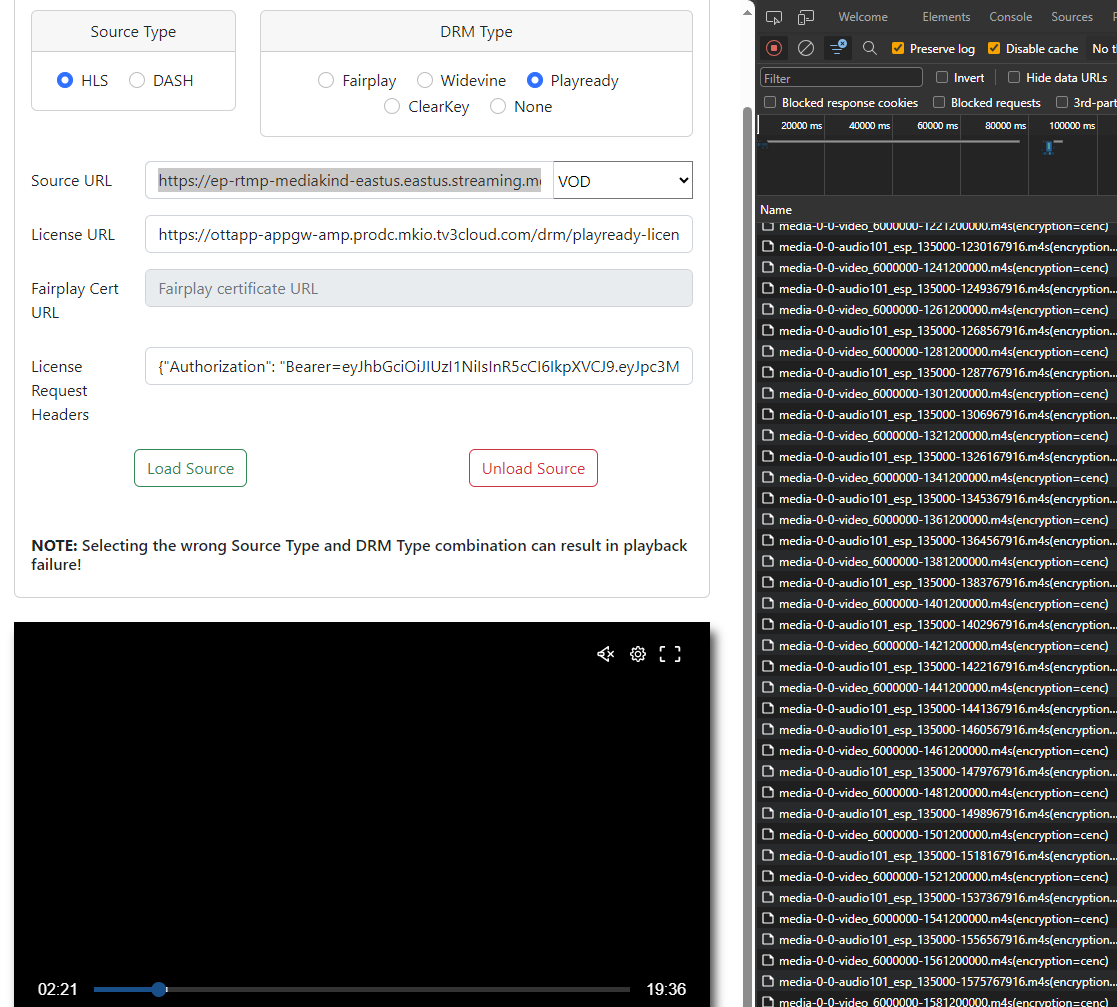
Now on MKPlayer, we will choose, HLS, playready and paste the URLs on Source URL and License URL and complete the License request headers with the Authorization we created (JWT token) as follows:

In this Use case we will playback HLS with Playready with Token so we will need these:
PlaybackURL: https://ep-rtmp-mediakind-eastus.eastus.streaming.mediakind.com/4c20d40d-02d0-41d1-bdd5-17d125693e32/manifest.ism/manifest(format=m3u8-cmaf,encryption=cbcs-aapl)
Playready LA: https://ottapp-appgw-amp.prodc.mkio.tv3cloud.com/drm/playready-license?ownerUid=azuki
Notice that PlaybackURL has cbcs-aapl at the end of the URL, this is a bug that will be fixed soon in the UI, for now you can change it from cbcs-aapl to cenc, to this:
PlaybackURL: https://ep-rtmp-mediakind-eastus.eastus.streaming.mediakind.com/4c20d40d-02d0-41d1-bdd5-17d125693e32/manifest.ism/manifest(format=m3u8-cmaf,encryption=cenc)
Playready LA: https://ottapp-appgw-amp.prodc.mkio.tv3cloud.com/drm/playready-license?ownerUid=azuki
Now on MKPlayer, we will choose, HLS, playready and paste the URLs on Source URL and License URL and complete the License request headers with the Authorization we created (JWT token) as follows:
Encrypt one asset for DASH with Widevine and no token
- Having the asset described above the first step we need is to create a content key policy that includes DRM with Widevine, for this go to section "Content Key Policies" in MK/IO UI and click on "Create content key policy"
- Give a name you will be familiar with later on and provide some description (optional).
At this moment we choose to create a MultiDRMCENC content key policy that includes Playready and Widevine and no fairplay and no JWT token.
This type of content key policy can be used if you plan to use playready, widevine or both but not fairplay.|
After given the name and description click on + Add in the Digital Rights Management section and start with + Add Widevine - Complete a name
use token restriction select no
Widevine template: here you can leave by default {} unless you want to use a widevine template
Finally click on Add. At this time we are back to the previous screen and we have added the widevine protection. - Now under Digital Rights Management we will add a Playready protection, + Add Playready:
Here give it a name that is easy recognizable and do the same selections we did before with Widevine protection:
use token restriction select no
Rest of options can be left by default unless you require specific playready protection.
At the bottom click on Add and we are back to the previous screen of content key policy and we have added Playready protection.
Finally click on Create at the bottom and we should have our content key policy created.
- Now go back to the Asset in the MK.IO UI and create a new streaming locator:
6. Give it a name and choose Predefined_MultiDrmCencStreaming (which requires to have Playready and Widevine) and as Content Key Policy, the one we just created:
At this time, if you try to use a content key policy that only has fairplay or only has playready or only has widevine or a combination of 3 of these, it will show an error since you need to have the 2 DRM options added in the content key policy. Click on Add and we are back to the asset window in the UI.
7. Now select the streaming locator we just created (MultiDRMCENCNoToken) and a streaming endpoint Running and click Apply, you will get a list of playback URLs
In this Use case we will playback DASH with Widevine and no token so we will need these:
8. Now on MKPlayer, we will choose, DASH, Widevine and paste the URLs on Source URL and License URL:
Playback Asset with HLS or DASH with ClearKey and JWT token
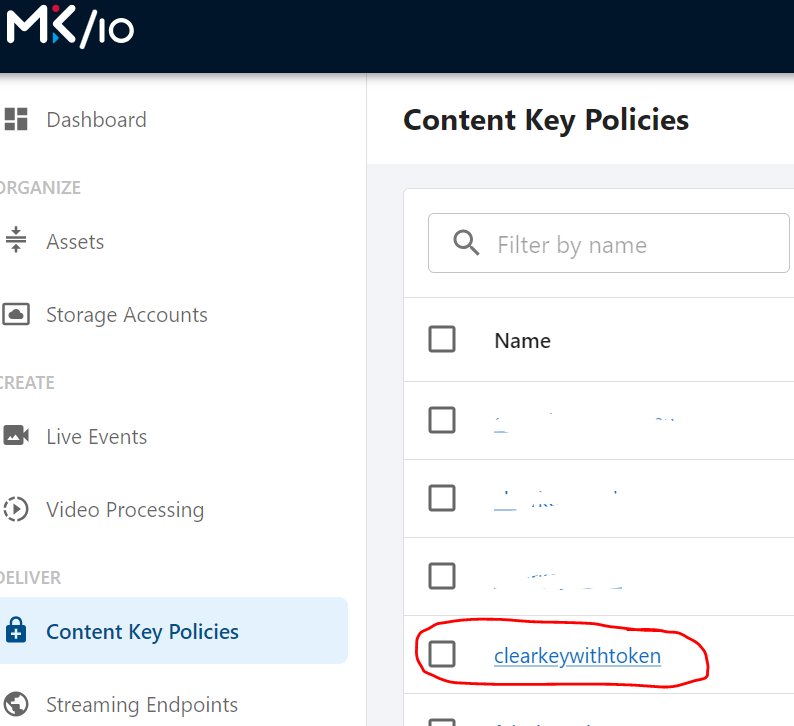
- Having the asset described above the first step we need is to create a content key policy that includes clearkey with token associated, for this go to section "Content Key Policies" in MK/IO UI and click on "Create content key policy"
- Give a name you will be familiar with later on and provide some description (optional), now click on "Add" next to Clear Key section:
- You can provide a name to the clearkey that you will understand later, for example you can use the same than your content key policy to be clearer and choose Yes under 'Use token restriction'.
- Now in Token type, let selected Jwt, and complete the next 3 fields:
- Issuer: mediakindco (here add the name of the issuer, can be your company, your department, your customer, etc, in this example Im using mediakindco)
- Audience: mediakindcoaudience (here just add the target audience you want to use this token, it can be any name you prefer, in this case I will use mediakindcoaudience.
- Primary Verification Key: bWVkaWFraW5kY29hdWRpZW5jZSA= (this is a base64 encoded string, what I will do is convert mediakindcoaudience to base64 using the web base64encode.org and do it in the encode section, the resultant base64 is the value bWVkaWFraW5kY29hdWRpZW5jZSA=)
5. Now click add at the bottom and we are back to the previous screen with the name of the content key, click on Create button:
This will create the content key policy with JWT requirement to be used for playback.

Now that content key policy is created, we will go back to the asset we want to use this clearkey with and we will create a new streaming locator
- This time we will choose a name that will identify this streaming locator and a Streaming Policy of the type Predefined_ClearKey, notice that below Streaming policy name the format of the encryption will be described. Below this, select the content key policy we created eariler with Clear Key only
Rest of fields can be left empty unless you want to use them, click on add at the bottom and we are back to the asset screen UI - Now, select the streaming locator we just created and click on Apply and the 2 URLs for DASH and HLS with clearkey protection will be exposed:
-
It is completely normal to see the error DRM_FAILED_LICENSE_REQUEST on the player screen because we are protecting the content with an authorization token that is not provided by default, we will create and provide this in the coming steps.
-
Now, before going to the MKPlayer screen, we need to generate our JWT token to be used as HTTP Authorization header on the playback requests, for this, we need to go to a website like jwt.io to generate the token:
-
Open jwt.io in your browser, modify the PAYLOAD: DATA section on the right including the issuer and audience we configured previously in the content key policy (mediakindco and mediakindcoaudience) and at the bottom paste the Primary Verification Key in the space at the bottom for your-256-bit-secret (base64 encoded) in our case this value was: bWVkaWFraW5kY29hdWRpZW5jZSA= , and remember to click the checkmark indicating is base64 encoded
- In essence, this will be the format of the payload to use: {"iss":"<issuer>", "aud": "<audience>"}, you can optionally add an optional expiry date with "exp":<date>.It results in the encoded token: eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpc3MiOiJtZWRpYWtpbmRjbyIsImF1ZCI6Im1lZGlha2luZGNvYXVkaWVuY2UifQ.orTsFDpLHT7ngD__-IXUekT0XBrGQ-glD7BAlqgmxrA
This will be the Bearer token we will use later on - Finally, for HLS, navigate to the MKPlayer section and try to playback the HLS URL with clear key protection selecting as Protocol: HLS and DRM: ClearKey, as License URL provide HLS_AES (at the bottom it will be added by MKPlayer) and at the bottom, on section License request headers add the authorization header with the jwt token we created in the previous step
- For DASH, navigate to the MKPlayer section and try to playback the DASH URL with clear key protection selecting as Protocol: DASH and DRM: ClearKey, as License URL provide: https://ottapp-appgw-amp.prodc.mkio.tv3cloud.com/drm/clear-key?ownerUid=azuki and at the bottom, on section License request headers add the authorization header with the JWT token we created in the previous step:
JWT Token usage
When you create a content key policy in MK/IO, you can decide to protect the underlaying DRM license or Clear Key using a token on top of each.
The only mandatory fields for the JWT token are:
- issuer
- audience
- Primary Verification Key
On the client side, this JWT token can be generated in places like jwt.io with the following properties:
"urn:microsoft:azure:mediaservices:contentkeyidentifier" : (optional) this is a claim that currently exist in AMS and we will honor it. The value associated with this claim will be the streaming locator id (can be found via API).
"iss" : (mandatory) this will be the value Issuer from the created JWT token on the server side
"aud" : (mandatory) this will be the value Audience from the created JWT token on the server side
"nbf" : (optional) this will restrict the usage of the JWT to a time equal to not before, meaning the JWT token can not be used before this time. The value should exist with no quoting before or after. This will be the epoch time in seconds.
"exp": (optional) this will restrict the usage of the JWT to a time after this value, meaning the JWT token can not be used after this time. The value should exist with no quoting before or after. This will be the epoch time in seconds.
Here is an example of a JWT token created on the server side:
- issuer: sergioco
- audience: audience
- primary verification key: c2VyZ2lvY29hdWRpZW5jZQ==
Here is an example of a corresponding JWT token created in jwt.io for the client side:
{"urn:microsoft:azure:mediaservices:contentkeyidentifier": "34e55eac-46e6-4373-acde-8541d9a7c4f1","iss": "sergioco","aud": "audience","nbf": 1707942000,"exp": 1707942300}
secret c2VyZ2lvY29hdWRpZW5jZQ== (make sure the checkmark to indicate this is base64 encoded is checked).
Related Articles
How to use MK.IO APIs - step by step
Update December 2024: Note that https://docs.mk.io/docs/api-tokens describes the steps to manage personal tokens when using MK.IO APIs ...How to add storage account in MK.IO
In this article, we will describe the steps to follow when you need to add the storage account, hosting all your AMS assets, in MK.IO. 2 main steps will happen: 1. Get your Storage Account access information: Follow the Step1 instructions of this ...Download files from an MK.IO Asset via API
Introduction The MK.IO API allows users to download files stored in an asset. This is a two step process: Get file access information using the getFileAccessInfo API Use the information returned to access a specific file Pre-requisites: One or more ...How to find MK.IO Customer ID and Subscription ID
This article will describe the step by step on how to find the Customer ID and Subscription ID Below are the instructions to find the customer id: Login to the MK.IO portal https://app.mk.io/ Choose your subscription. Once logged, open another tab in ...How to play an HLS stream with encryption ClearKey+JWT in Safari Browser
When a user trying to play an HLS stream with encryption ClearKey+JWT in Safari Browser it returns an error 401 -"message": "Missing authorization token in request". It is due to the Safari browser by default using its native player that, for some ...